Our updated navigational model, created based on usability testing, website metrics, and optimizing work flows
CONTEXT
Our team completely redesigned CDC's navigation structure to create a modern and intuitive experience and help reduce the bounce rate.
GOAL
Create an intuitive and usable navigation structure that anticipates where the user wants to go next.
SCOPE
Timeline: 18 months
My role: UX designer & researcher
Team: 3 UX, 1 PM, Dev team
My role: UX designer & researcher
Team: 3 UX, 1 PM, Dev team
DATA ANALYSIS
We used adobe analytics website data as a starting point to understand how users navigate through the site. Through this, we learned that the majority of users only visit a single page and then leave the site.
We created three user categories: single page users, moderate (2-3 pages), or heavy users (4+ pages).
Mobile users were more likely than desktop users to visit one page
We also looked at how users navigate. Navigation elements in the body of the page were most frequently used (links and in-page callouts) and users rarely navigated using the header.
Usability testing
After creating an initial design using web metrics, we conducted some first-click and usability testing with over 100 users to see whether users understood and enjoyed navigating the product.
Examples of changes we made based on testing results
Users gravitated toward the "related pages" module so we made that sticky on the page as it scrolls down to give it more visibility.
We also expanded the top navigation to include more global navigation options and featured pages since it was heavily used.
Overall Results
Related Pages: Desktop users relied more on "Related Pages" for navigation
Top and Bottom Nav: Mobile users relied more on top nav and bottom nav for navigation
Callouts: Desktop + Mobile users equally utilized callout boxes for navigation "On this page" was frequently used and praised by both mobile and desktop users
Mobile results
Sliding nav bar: This element was hugely popular with users, and they preferred this navigation element over the hamburger menu.
Bottom nav: This element was used by mobile users, consistent with previous UX research studies.
Getting the details
Once the navigation testing was completed, we created specifications to account for each use case on the website. It got complicated and ended up being 20 pages long. However, the development team was very glad to have all the details in an easily digestible form and the tables made conducting QA easier as well.
A graph detailing when navigation elements should appear or be hidden on a sub-site of the CDC website
Overview of navigation strategy created for high-level stakeholders
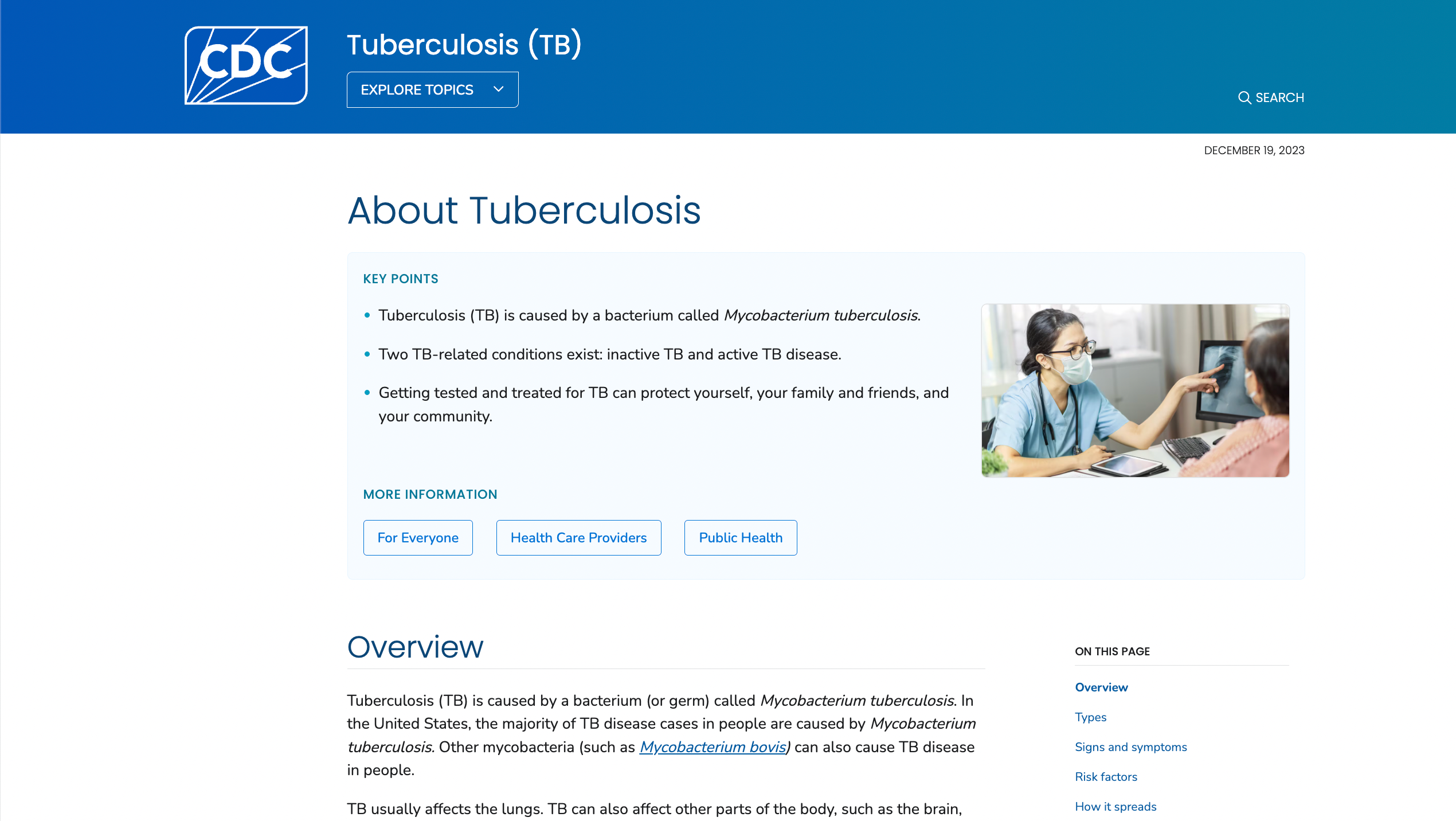
Hi-Fi UI
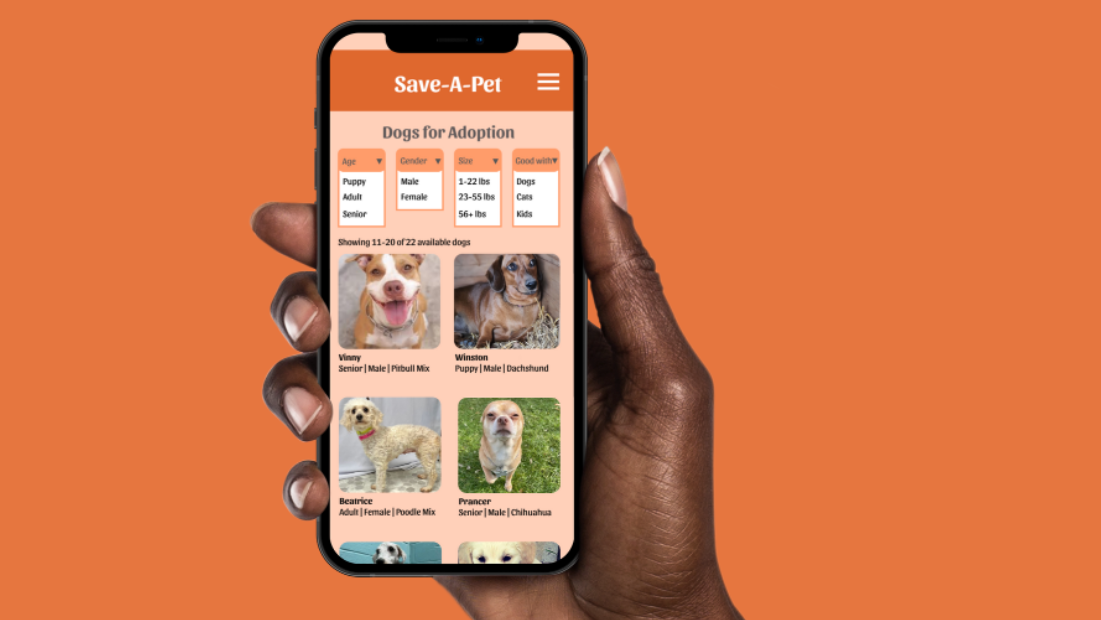
Check out any page on the current CDC.gov site to see the navigation we designed in action!
Desktop view
Results + Testimonials
- 92% success rate for finding information
- 4.6 out of 5 in overall satisfaction
- 4.6 out of 5 in overall satisfaction
"I've had trouble before navigating the CDC website. I found it very easy to navigate to compared to previous times. I've checked it over time to keep up with Covid." - Desktop user
"It's helped me to get to information quickly without too much effort." - User testing participant
mobile view
Lessons learned
1. Use metrics as a starting point. There is such a large and diverse user base that doing user interviews and usability studies with a few users would not create as accurate of a picture as drawing from web metrics. It provided a roadmap for where to focus our attention.
2. Design iteratively. We focused on fixing the heavy hitting items with the biggest impact on the most people first. We are still making navigation refinements on some of the minor issues.
3. Communicate clearly. Create all the detailed documents and overview tables so that stakeholders can understand the design and and the dev team can implement the design as intended. By this point, I had been working on this project for a long time and wanted to finish it off. However, I learned that documenting well allows others to see the hard work I had done and take over where I left off.